With Hurricane Lane approaching, sitting around eating snacks, I fully intended to work on Python all weekend. So how did I end up coding a wireframe? After spending a day figuring out how to install Python on my paid hosting server, I began to feel that a Flask web app at this stage in my learning, was like swatting a fly with a tank. I just need a basic, simple project to get going and to start the portfolio ball rolling, so to speak.
So I started searching for how to build a web app. I came across Sketch, then realized it was only for Mac OS. Since I’m not buying a Mac just to run one program, I started searching for alternatives. I found Adobe dx, but it doesn’t run on Win 7 (yes, I am running Win 7, downgraded a new Kabylake
laptop because I cannot STAND Win 10). A bit more searching turned up the lovely Figma web tool.
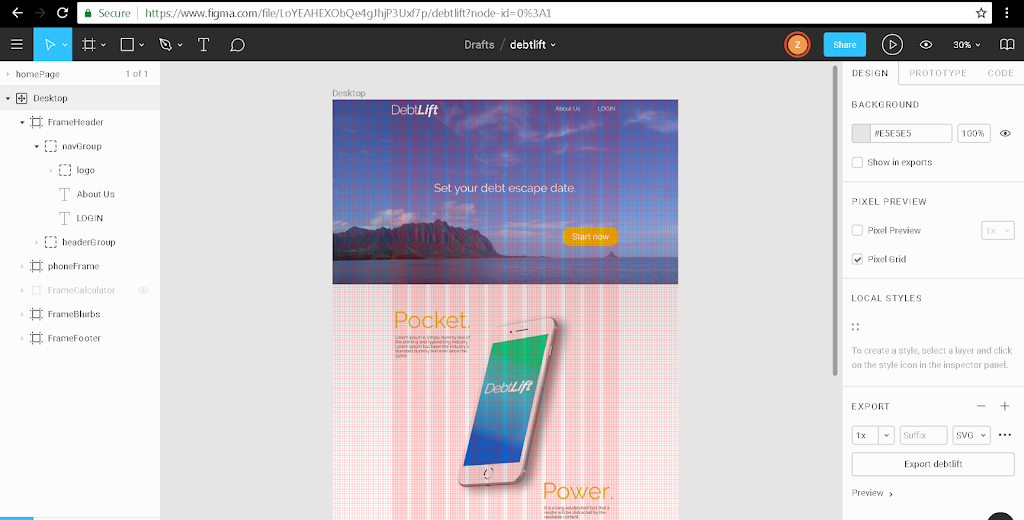
 |
| Wireframing in Figma |
Figma is awesome, very easy to use and very fast. But after making a few wireframes, I had no idea how to code them. A search for “how to code a wireframe” brought me to Jesse Showalter’s series, “Design & Code a Responsive Landing Page from Start to Finish”. I thought it best to start from the first video. He pretty much did everything I had just done in Figma, only he used Sketch.
BUT …video number 6 sure escalated things quick!!
6 – Design & Code a Responsive Landing Page from Start to Finish | Setting Up Your Dev Environment
So the next day, I decided to watch it again, paused it, watched it, paused it MANY times to follow along and decipher what he was talking about.
I already had node and npm installed. Jesse uses GitHub but lately I’m trying out GitLab instead. It seems you can use GitHub Desktop with a GitLAB repository; just go to your GitLab project page and select “Create personal access token”, then copy-paste that https URL into GitHub desktop under the Clone tab.
Installing Gulp and Sass was also super-simple, and Jesse has the framework all set up and ready to use so it’s easy to follow along after deleting the previous project-specific code.
 |
| Gulp watches things and refreshes your browser for you! |
Anyway, here’s the quick page I ended up building by following Jesse’s tutorial up to video number 8. I’ll probably add some JavaScript later and do a few more different pages. He goes really fast and you have to pause occasionally to see the tiny menus/tabs and figure out what folder he is working in, but I HIGHLY recommend the series — just hit pause and take your time!

I am often to blogging and i really appreciate your content. The article has really peaks my interest. I am going to bookmark your site and keep checking for new information.
Thanks, I hope find you some useful points for your life! Tough to post as often as I’d like but I’ll be posting more soon!