So I got invited to join a team building a chatbot, exciting! When I am able to say more I’ll definately post. I decided to do a bunch of reading and research in my free time. Ironically it was machine learning which originally attracted me to Python and coding a couple of years ago, and I’d given up on that due to employment options in my area.
I looked into a few options and it seems the best choice for keeping your data to yourself and not using external APIs is an open-source package called Rasa. They have a starter pack you can play with. It comes with a nice video guide, but this is running on Linux. I came across a lot of errors during the install process; hopefully this post will help someone else using Windows.
If you already have Python installed (whether by PyCharm or Anaconda or some other bundle,) open a terminal/command line (cmd.exe) and check to see what version you have by typing:
$ python --version
(Only type everything after the $, at the command prompt.)
You might want to also search for any instance of ‘python.exe’ on your PC.
‘python’ is not recognized as an internal or external command / Can’t find python.exe install folder
When you see “‘python’ is not recognized as an internal or external command” in the terminal, but you know for a fact that you have Python installed (perhaps, um, several different versions in several places,) you might think you are an idiot. But you’re not!
WHY IS THIS THE DEFAULT INSTALL PATH FOR PYTHON ON WINDOWS? WHY APPDATA. WHHYHKLJASLJKHJHKLASDHJKDSAKLadj,sfgjklmbn,dasfkl USE PROGRAM FILES pic.twitter.com/CvtrE2hXBF— CrashBash-Kun (@CrashBash000) July 2, 2017
(frustrated user tweet)
After some web searching, I tried setting the Python path in Advanced System Settings>Environment Variables. But that default install directory was too deep (ideally we want it in a top-level folder,) and it is a hidden system folder to boot, so I was really wondering where it installed to.
The easiest way to fix that is to reinstall Python using the graphical installer. Run the installer as administrator. BE SURE to click the little ‘Add to PATH’ checkbox, or all this will be for naught!! This is a lot quicker than manually adjusting the path in environment variables.
Then choose “Custom install location.” Clicking “Install for all users” should automatically change the install path to the C:Program Files folder.
You may also be able to do this without a full reinstall by selecting Modify/Repair under Control Panel>Programs and Features.
‘$ pip install spacy’ command finishes with murmurhash…MS Visual 14.0 C++ required
Rasa can use spaCy, Tensorflow, or other tool packages to parse text. For some reason, Rasa on Windows requires MS Visual Studio Build Tools. I’m sure there’s a fascinating reason behind this, but for now we just have to accept it. Their user forum and Github page has addressed the issue, and you can download and install the needed bits here. (The link provided in the error message — http://landinghub.visualstudio.com/visual-cpp-build-tools — doesn’t work anymore.)
“access denied” error returned in cmd
Retry the command, but this time run cmd.exe as Administrator (Start menu, type ‘cmd’, right-click the icon and select ‘Run as Administrator.’) I forgot to do this more than a few times.
error: could not find version that satisfies requirement Tensorflow
Turned out I had Python 32-bit installed (issue raised on GitHub here). I uninstalled it via the Programs and Features dialog and installed Python 3.6.8, 64-bit version. I also installed Anaconda because after all the errors, I was getting frustrated with the whole install and just threw the kitchen sink at it. Honestly I’m not quite sure which fixed this error! If I figure it out I will update.
How do you run ‘make’ to train the model?
Unless you install third-party tools, you can’t run the ‘make’ command in the Windows 7 command line. Copy the code from inside the Makefile and paste into the command line:
$ python -m rasa_core.train -d domain.yml -s stories.md -o models/dialogue
ModuleNotFoundError: No module named ‘rasa_core’
I got this after running the rasa_core.train command above. So I ran ‘pip install -U rasa_core’ (again, don’t forget to run as administrator like I did!) This led to the next error:
ERROR: rasa-nlu 0.15.0 has requirement future~=0.17.1, but you’ll have future 0.16.0 which is incompatible.
After a short web search, I just ignored this error because I was getting ready to chuck my laptop out the window. But the code still worked in the end. If you care to share any insights on it, please comment!
ModuleNotFoundError: No module named ‘named win32api’
This appeared after I tried to run the model test with ‘python -m rasa_nlu.server –path ./models’. A web search led me to this solution:
$ python -m pip install pypiwin32
It installed and said ‘successful,’ but the terminal was frozen with no prompt. I started another terminal and re-ran the model test command and…
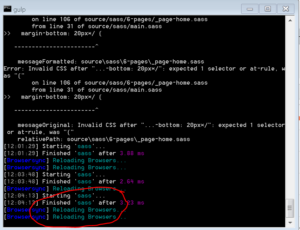
terminal hangs at “Starting factory <twisted.web.server.Site object”, nothing happens
I thought that nothing happened, but really that was the command to start the server on port 5000. It had been hours since I read through the readme file, and I’d forgotten there was any mention of a server. And I’d seen so many obstacles I didn’t know what success looked like! In the Rasa forums there was a similarly confused poster, and an answer which suggested checking port 5000, but without any mention of HOW to check that port. I went back to the video and found the command:
$ curl XPOST localhost:5000/parse -d '{"query":"Hello", "project": "current"}'
It will need to run in a new terminal window. (When you’re finished you can kill the server in the first terminal window with Ctrl+C.) If you have GitBash installed or if you are using Windows 10 you can run curl. Change “Hello” to “yes”, or “I am Suzy”, and see the different results!