My online presence currently projects as a Web Developer, and my current resume still rings more communications- and marketing-heavy. Really though, I am more of a learner, trying to find learning opportunities which will also pay my bills. But transitioning for the career-changer is not for the faint of heart.
Why did I feel the need to make a change? Upon moving with my husband’s job to Hawaii, I found the Hawaii job market to be very tough. There was nothing approaching my previous salary in New York. And it turns out, getting a good job in Hawaii is very, very much based on having friends in the right places. I made a new friend who gave me local cleaning jobs, and I also did a few temp gigs.
Reasoning that companies in other states would have more openings, I began searching remote job boards. I discovered that the higher-paying remote job listings were for developers, and I found out my dad had also been studying Python and other languages when he passed away, so that sealed my decision to study programming. But I had no idea what to study and actually started out with Python.
After a year of stops and starts (not to mention life drama, as it is wont to do, happening,) I realized I should have been focused on web dev! Yet another 6 months later, I realized that I might have benefited most from the regimentation of a bootcamp. I seriously considered attending a bootcamp out of state, but that would mean leaving home and my husband for months, and I learned that even bootcamp grads have to leave Hawaii to find entry-level work.
Just as the talent saturation of the Bay Area was a big factor in protracting Patrick Thompson’s (YouTube) job search, the Honolulu area suffers from the opposite: many tourism-related jobs, but not many tech companies featuring entry-level opportunities. Transitioning for the career-changer after a certain age also adds an extra layer of difficulty, since there is competition with shiny new grads for the few positions that are available.
Acceptance and Failing Forward
Still doing the cleaning jobs, and I have a couple of job applications in review. If they get rejected I might wrap up my efforts to enter the web dev employment track. I am proud of all that I’ve learned, but basically I wasted 2 whole years trying to get a remote, entry-level web dev job — something that is still pretty rare! But failure can help you find different approaches and is good for your brain! I am viewing this not as a total fail, but as extremely valuable experience.
For example, I attended meetups and enjoyed working with some great people on a fun internship. Meeting a lot of kind folks in the Twittersphere has also been an unexpected bonus. I learned some essential tools, and learned what I didn’t want to work on!
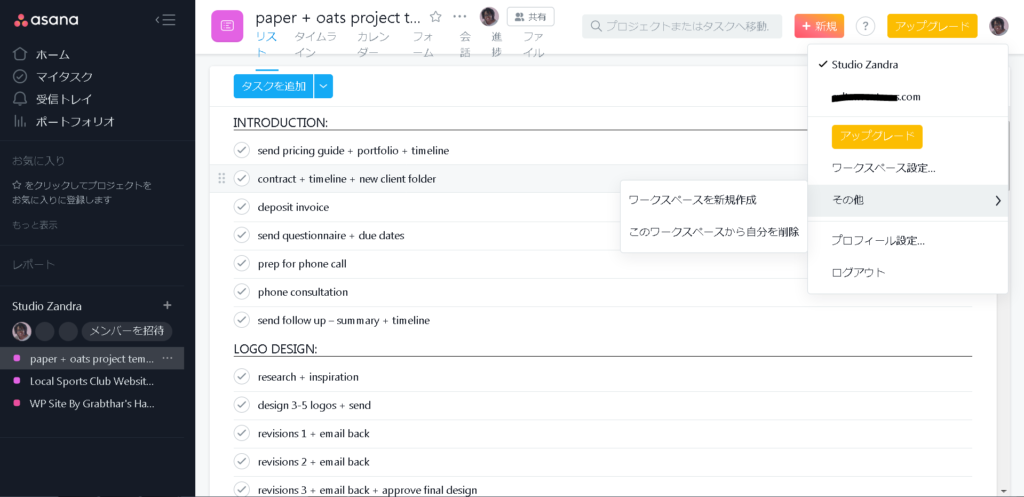
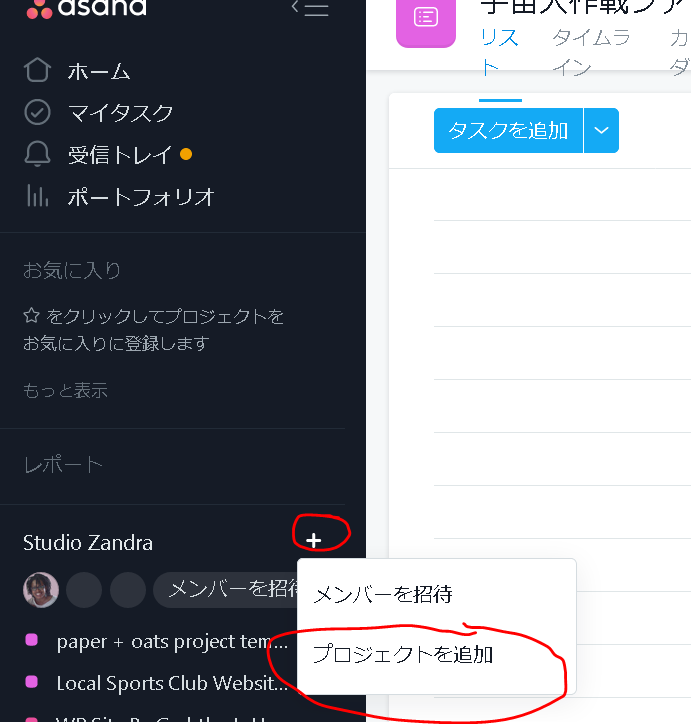
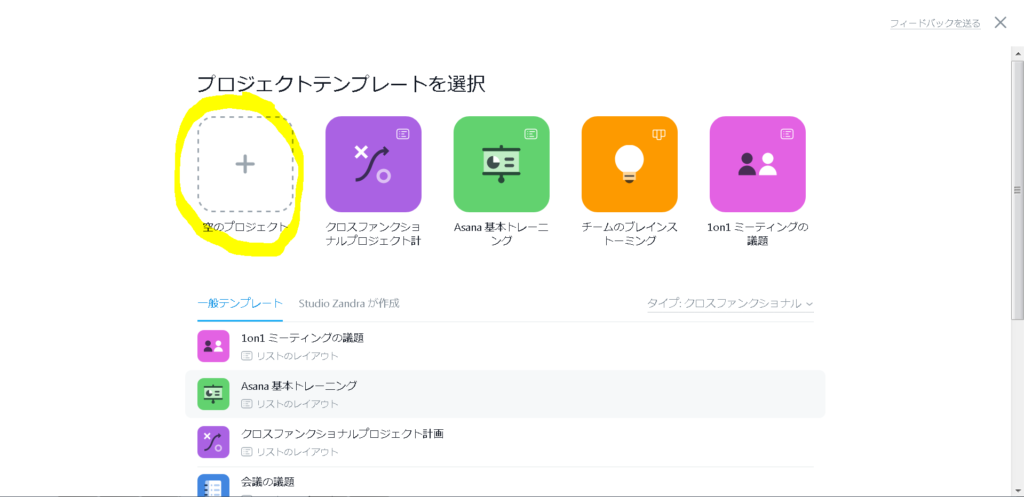
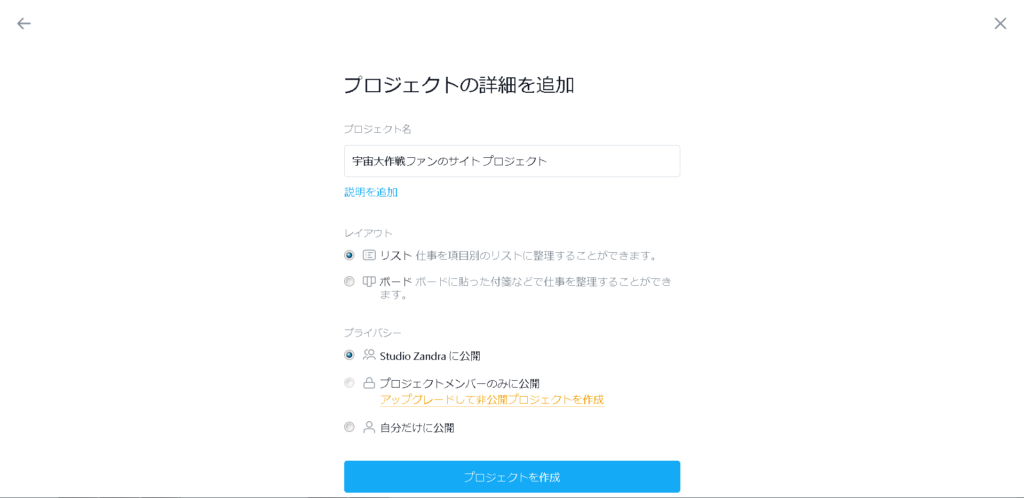
Also, WordPress freelancing was supposed to be a stop-gap measure until I found a permanent job, but I have learned more about WordPress over the past year than in the previous 5 years as a mere user. I might attempt to go the freelance route. This is something I might not have considered a few years ago.
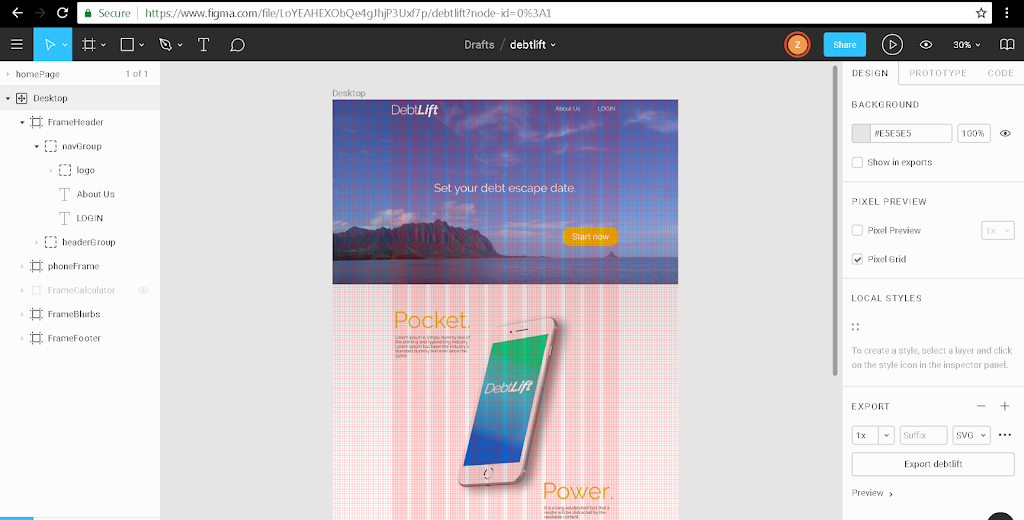
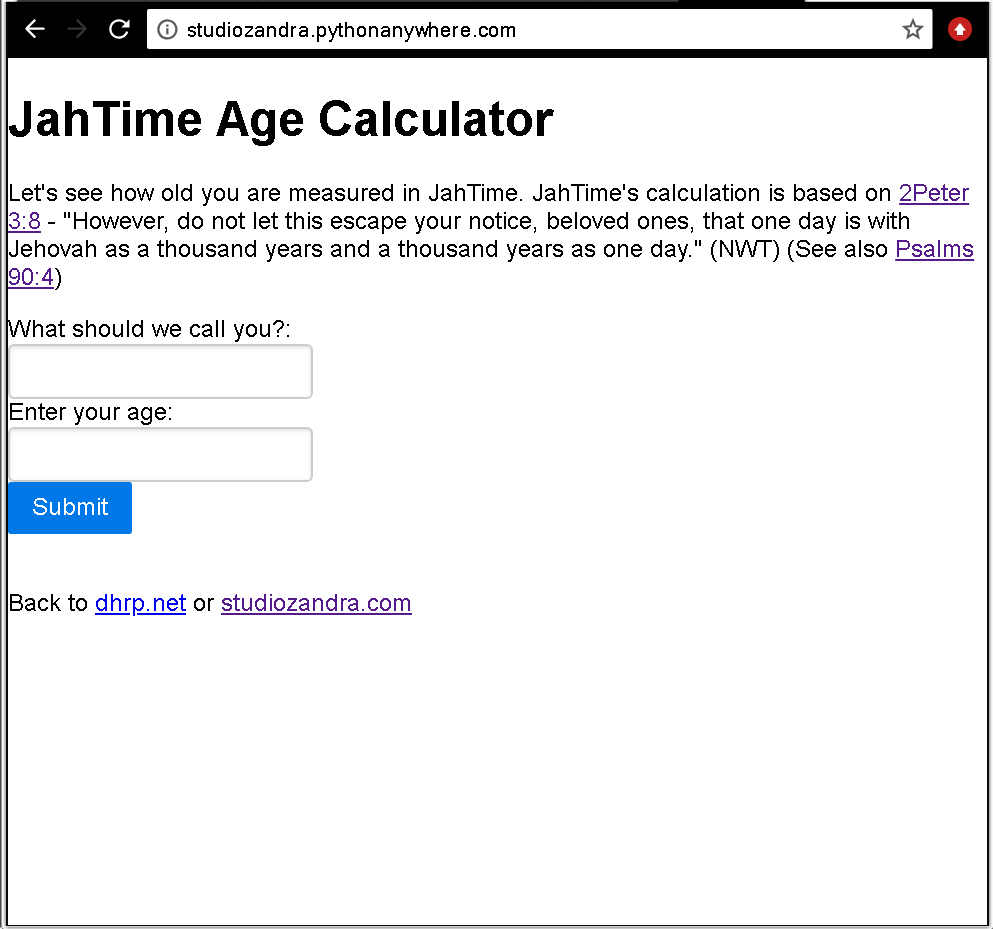
Lastly, I’ve had a lot of fun — many nights I have had to tear myself away from VS Code and go to bed! I even started a side project which might eventually earn some ad and affiliate revenue. A lot of developers will tell you that they don’t code 24/7, but rather have hobbies such as cooking or sports. So it seems natural that I can have coding as a hobby.
Hindsight Which Might Help Other Career-Changers
In hindsight, transitioning as a career-changer was not even something I could have attempted without the support of my husband. Not knowing what I was getting myself into was probably for the best! If I could go back in time and get a do-over, I would try to secure a remote job with a New York company before leaving New York and relocating to Hawaii. New York has such a diversified economy compared to Hawaii, and there are just way more opportunities available. Also, there seems to be an unfortunate perception of Hawaii residents as beach bums who don’t work, not to mention many mainland companies don’t want to complicate their payroll by hiring out-of-state.
Another thing I could have done differently is studying for the jobs where there is demand, not just studying whatever is interesting. I found Python to be a lot more accessible than JavaScript as a newbie, so that’s what I gravitated towards. Nothing wrong with that, if I had also learned Django. I played with Android Studio (Java) because I wanted to try making a mobile app. I took pre-courses for Lambda School (JS) and AppAcademy (Ruby), instead of just working on my own learning projects. Jumping around so much exploring different technologies, it took me much longer to gain enough skill in one language to pass a coding challenge. There is a confusing amount of stuff out there to learn and without a guide — it is tough to know what to focus on. So I’d say just pick a track/stack and start checking the subjects off one by one.
Which brings me to the final hindsight which I hope someone out there may find useful; having someone to guide you. I really didn’t know exactly what I wanted to do; I just thought I might be good at coding since I like solving problems. Looking at a job board, I had no idea what the difference was between a Web Developer, a Front End Engineer, and a Full-Stack Developer. And I was actually interested primarily in software development and machine learning at first. Having a knowledgeable person to talk to about these tracks might have helped me narrow things down sooner and save a lot of time and energy.
I still have a few job applications out there under consideration, so I will update again later…