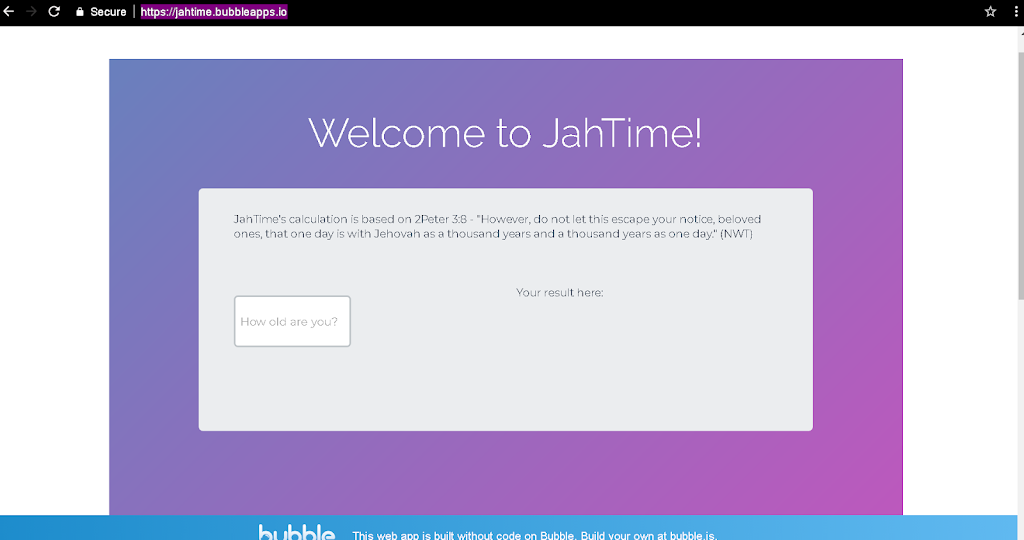
helps people with limited coding skill to produce apps. I had played around with it a few months back but the other day I spent the entire day (I know, I know,) figuring out how to build a little web app which calculates one’s age in what I call
. It’s kind of like how 1 dog-year is about 7 years to a human, instead it’s based on 1 God-day being equal to 1000 human years (according to the Bible).
Python, R, and C++ are top choices for machine learning, which I am interested in learning about in the future. I’ve already started on Python. (BUT…a little detour never hurt, right? Famous last words and all that — I’m going to keep playing with Android Studio with
London App Brewery via Udemy.)
So here is my Python version of my Bubble JahTime app. But I don’t (yet) know how to make Python interact with HTML in order to build my own web app from scratch…
# This program says hello, asks for user name, age, and returns age in JahTime
while True:
print(‘Hello.’)
print(‘What is your name?’)
myName = input()
print(‘Nice to meet you, ‘ + myName)
print(‘How old are you?’)
myAge = input()
rounded_myAgeHrs = round(int(myAge) / 0.69)
rounded_myAgeMin = round(int(rounded_myAgeHrs) % 60)
myAgeJahHrs = int(rounded_myAgeHrs) / 60
print(‘You are only ‘ + str(int(myAgeJahHrs)) + ‘ hours and ‘ + str(int(rounded_myAgeMin)) + ” minutes old in Jehovah’s eyes.”)
cont = input(“Go again? y/n > “)
while cont.lower() not in (“y”,”n”):
cont = input(“Go again? y/n > “)
if cont == “n”:
break
ーーーーーーーーー
Bubble.is (バブル ・ドット・アイエス) というのは プログラミングあんまり知らなくても 、 アプリを作る助け なってる道具です 。
数ヶ月前 バブル に登録したん だけど 先週 まる一日 遊んで 「ヤハ タイム」というアプリを作った 。 犬の人生の中 1年間 イコールズ リンゲンの 7年間 と同じ ように(聖書によると) 民にとって1日間 のは 人間 の時間 の 数え方で 1,000年間 となっている 。 自分は ヤハ タイムで何歳 だを 割り出すアプリだ 。
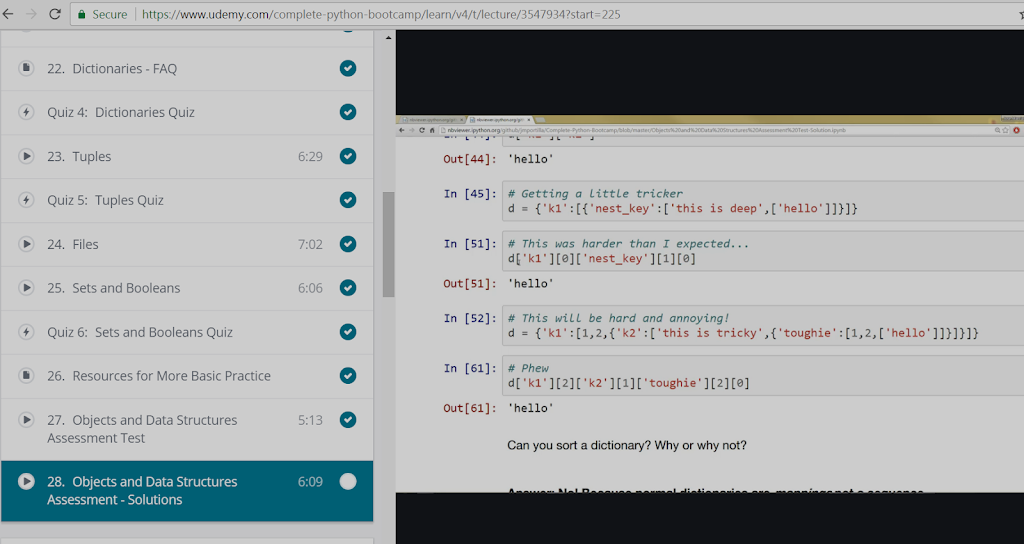
これから どれの プログラミング言語を しっかり勉強 するのか を 決めなきゃいけないかなってと 思った 。Pythonか JavaScriptか Javaか のあいまいで、どれでも良く学んでいない。「コードニュビー」(コード初心者)と言うポッドキャストのアドバイスは一つ選んで数ヶ月間しかっり勉強しないっと。将来機械学習(きかいがくしゅう)を学ぶ興味あるので、Python、R、C++ はいいと思って、Pythonはもう勉強し始めたのでやっぱりPyだと思う。
# This program says hello, asks for user name, age, and returns age in JahTime
while True:
print(‘Hello.’)
print(‘What is your name?’)
myName = input()
print(‘Nice to meet you, ‘ + myName)
print(‘How old are you?’)
myAge = input()
rounded_myAgeHrs = round(int(myAge) / 0.69)
rounded_myAgeMin = round(int(rounded_myAgeHrs) % 60)
myAgeJahHrs = int(rounded_myAgeHrs) / 60
print(‘You are only ‘ + str(int(myAgeJahHrs)) + ‘ hours and ‘ + str(int(rounded_myAgeMin)) + ” minutes old in Jehovah’s eyes.”)
cont = input(“Go again? y/n > “)
while cont.lower() not in (“y”,”n”):
cont = input(“Go again? y/n > “)
if cont == “n”:
break